CONOCIMIENTO MÍNIMO PARA ILUSTRAR
PRESENCIAL No. 4
Recursos Gráficos
Es importante indicar que en todo momento nos referimos al
uso de estos recursos digitales en el contexto de un aula. Se supone que cada
alumno/a utiliza su ordenador para acceder al recurso con intención de
descubrir/reforzar aprendizajes curriculares. Y además la figura del profesor/a
es clave ejerciendo un papel de facilitador, asesor. El aprovechamiento
didáctico en este contexto es la fuente de todas las decisiones y valoraciones
aquí expuestas. Los criterios pueden ser diferentes si se piensa en el uso de
recursos en otras situaciones más informales o no regladas.
Entre los recursos se pueden mencionar:
Una pizarra digital (PD) es un sistema tecnológico,
generalmente integrado por un ordenador y un videoproyector, que permite
proyectar contenidos digitales en un formato idóneo para visualización en
grupo. Se puede interactuar sobre las imágenes. La superficie de proyección
puede ser una pizarra blanca (recomendado), una pantalla de proyección o incluso
una pared blanca. La interacción se realiza necesariamente con los periféricos
del ordenador: tecladones proyectadas utilizando los periféricos del ordenador:
ratón, teclado, ratón, tableta gráfica... (que conviene sean inalámbricos tipo
Bluetooth).
Cámara digital:
La
cámara digital es uno de los dispositivos electrónicos más populares y exitosos
de los últimos años ya que nos permite a cualquiera poder tomar fotografías de
muy diverso tipo teniendo el resultado de cómo sería la imagen en el instante
en que se saca, sin necesidad de esperar al revelado. Las cámaras digitales no
funcionan sobre la base de una película fílmica como las cámaras de fotografía
tradicionales, sino sobre la base de un sensor electrónico interno que hace las
veces de la película fílmica donde se graba o imprime la imagen captada para
luego ser almacenada en una memoria interna para que el usuario pueda disponer
de ellas cuándo y cómo quiera.
Computadora:
Una
computadora es un sistema digital con tecnología microelectrónica capaz de
procesar datos a partir de un grupo de instrucciones denominado programa. La
estructura básica de una computadora incluye microprocesador (CPU), memoria y
dispositivos de entrada/salida (E/S), junto a los buses que permiten la
comunicación entre ellos. La característica principal que la distingue de otros
dispositivos similares, como una calculadora no programable, es que puede realizar
tareas muy diversas cargando distintos programas en la memoria para que los
ejecute el procesador.
Formatos de Imágenes
Digital
BMP (Bitmap = Mapa de
bits)
Características:
- Ha sido muy utilizado porque fue desarrollado para aplicaciones Windows.
- La imagen se forma mediante una parrilla de pixeles.
- El formato BMP no sufre pérdidas de calidad y por tanto resulta adecuado para guardar imágenes que se desean manipular posteriormente.
Ventaja: Guarda gran cantidad de información de la imagen.
Inconveniente: El archivo tiene un tamaño muy grande.
GIF (Graphics Interchange
Format = Formato de Intercambio Gráfico)
- Ha sido diseñado específicamente para comprimir imágenes digitales.
- Reduce la paleta de colores a 256 colores como máximo (profundidad de color de 8 bits).
- Admite gamas de menor número de colores y esto permite optimizar el tamaño del archivo que contiene la imagen.
Ventaja: Es un formato idóneo para publicar dibujos en la
web.
Inconveniente: No es recomendable para fotografías de cierta
calidad ni originales ya que el color real o verdadero utiliza una paleta de
más de 256 colores.
Tipos de Ilustración
Es una técnica que mezcla lo tradicional y digital. Las
ilustraciones realistas, tienden a ser una de las preferidas por los
diseñadores, por el efecto que logra en los espectadores. Además, suele ser uno
de los dibujos en el cual se necesita más tiempo, por el acabado en detalles.
En esta técnica algunos comienzan el bosquejo a mano y
terminan pasando su creación al programa digital. Para poder realizar estos
proyectos, se utilizan las herramientas de programas como: Abode Ilustrator y
Adobe Photoshop.
Calidad y Resolución
de imágenes
La resolución de una imagen indica la cantidad de detalles
que puede observarse en esta. El término es comúnmente utilizado en relación a
imágenes de fotografía digital, pero también se utiliza para describir cuán
nítida (como antónimo de granular) es una imagen de fotografía convencional (o
fotografía química). Tener mayor resolución se traduce en obtener una imagen
con más detalle o calidad visual.
Para las imágenes digitales almacenadas como mapa de bits,
la convención es describir la resolución de la imagen con dos números enteros,
donde el primero es la cantidad de columnas de pixeles (cuántos píxeles tiene
la imagen a lo ancho) y el segundo es la cantidad de filas de pixeles (cuántos
píxeles tiene la imagen a lo alto).
Es bueno señalar que, si la imagen aparece como granular, se
le da el nombre de pixelada o pixelosa.
TAREA A REVISAR
Diapositivas
Diapositivas
Recursos Gráficos
Es importante indicar que en todo momento nos referimos al uso de estos recursos digitales en el contexto de un aula. Se supone que cada alumno/a utiliza su ordenador para acceder al recurso con intención de descubrir/reforzar aprendizajes curriculares. Y además la figura del profesor/a es clave ejerciendo un papel de facilitador, asesor. El aprovechamiento didáctico en este contexto es la fuente de todas las decisiones y valoraciones aquí expuestas. Los criterios pueden ser diferentes si se piensa en el uso de recursos en otras situaciones más informales o no regladas.
Formatos de Imágenes Digital
BMP (Bitmap = Mapa de bits)
- Ha sido muy utilizado porque fue desarrollado para aplicaciones Windows.
- La imagen se forma mediante una parrilla de pixeles.
- El formato BMP no sufre pérdidas de calidad y por tanto resulta adecuado para guardar imágenes que se desean manipular posteriormente.
- Ventaja: Guarda gran cantidad de información de la imagen.
- Inconveniente: El archivo tiene un tamaño muy grande.
GIF (Graphics Interchange Format = Formato de Intercambio Gráfico)
- Ha sido diseñado específicamente para comprimir imágenes digitales.
- Reduce la paleta de colores a 256 colores como máximo (profundidad de color de 8 bits).
- Admite gamas de menor número de colores y esto permite optimizar el tamaño del archivo que contiene la imagen.
- Ventaja: Es un formato idóneo para publicar dibujos en la web.
- Inconveniente: No es recomendable para fotografías de cierta calidad ni originales ya que el color real o verdadero utiliza una paleta de más de 256 colores.
Tipos de Ilustración
Es una técnica que mezcla lo tradicional y digital. Las ilustraciones realistas, tienden a ser una de las preferidas por los diseñadores, por el efecto que logra en los espectadores. Además, suele ser uno de los dibujos en el cual se necesita más tiempo, por el acabado en detalles.
En esta técnica algunos comienzan el bosquejo a mano y terminan pasando su creación al programa digital. Para poder realizar estos proyectos, se utilizan las herramientas de programas como: Abode Illustrator y Adobe Photoshop.
Calidad y Resolución de imágenes
La resolución de una imagen indica la cantidad de detalles que puede observarse en esta. El término es comúnmente utilizado en relación a imágenes de fotografía digital, pero también se utiliza para describir cuán nítida (como antónimo de granular) es una imagen de fotografía convencional (o fotografía química). Tener mayor resolución se traduce en obtener una imagen con más detalle o calidad visual.
Para las imágenes digitales almacenadas como mapa de bits, la convención es describir la resolución de la imagen con dos números enteros, donde el primero es la cantidad de columnas de píxeles (cuántos píxeles tiene la imagen a lo ancho) y el segundo es la cantidad de filas de píxeles (cuántos píxeles tiene la imagen a lo alto).
Es bueno señalar que, si la imagen aparece como granular, se le da el nombre de pixelada o pixelosa.
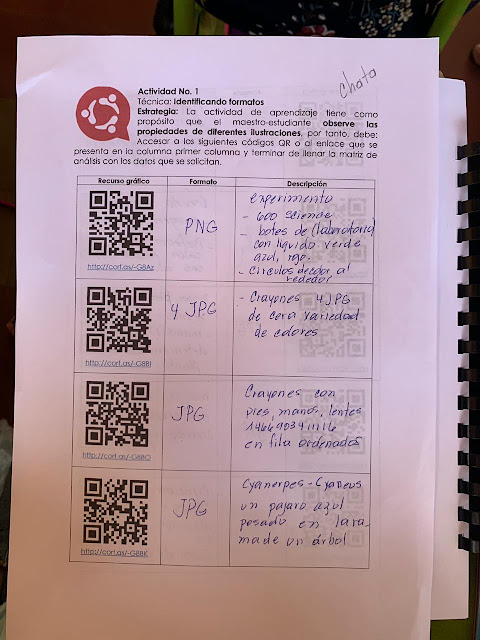
Utilización del lector de códigos QR
En la primera actividad se presenta una serie de códigos que deben leerse con una aplicación que identifique y redirija el navegador hacia una página específica en la que se muestra la información según el código impreso en la hoja.
QR son siglas en inglés que significan: Quick Response Code, "código de respuesta rápida" es lo que se denomina como evolución del código de barras.
Es un módulo para almacenar información en una matriz de puntos o en un código de barras bidimensional.
Presenta tes cuadrados en las esquinas que permiten detecta la posición del código al lector.

Actividad No. 2
Técnica: Buscando ilustraciones
Estrategia: La actividad de aprendizaje tiene como propósito que el maestro-estudiante tome en cuenta la resolución de imágenes, además de elegir recursos gráficos de acuerdo con el tipo de material que vaya a diseñar.
Para ello debe:
• Buscar tres recursos gráficos a color en formato JPEG resolución menor de 1000 pixeles de ancho.
Técnica: Buscando ilustraciones
Estrategia: La actividad de aprendizaje tiene como propósito que el maestro-estudiante tome en cuenta la resolución de imágenes, además de elegir recursos gráficos de acuerdo con el tipo de material que vaya a diseñar.
Para ello debe:
• Buscar tres recursos gráficos a color en formato JPEG resolución menor de 1000 pixeles de ancho.
• Buscar tres recursos gráficos para colorear en formato JPEG resolución mayor a 1000 pixeles de ancho.



 |
| Añadir leyenda |
• Buscar tres recursos gráficos para colorear en formato JPEG resolución menor de 1000 pixeles de ancho.
Banco de imágenes de flora, fauna y dibujos animados.
























No hay comentarios:
Publicar un comentario